JotForm
Get the most out of your website conversions with AnyTrack JotForm integration. Track and attribute data in real-time with our powerful attribution platform.
Limited Support for Custom Integrations
We currently do not offer setup support for custom integrations not listed in the Integration Catalog. Any guidance provided in our documentation for such integrations is to be used at your own risk and may no longer be updated or maintained.
About Jotform
Jotform is a full-featured online form builder that makes it easy to create robust forms and collect important data. Trusted by over 15M users worldwide Jotform is a gateway to gathering better information to power your business.
Jotform & AnyTrack integration overview
Whether Jotform is the first step your visitors take before making a purchase, or you're just gathering opt-ins to fuel your email marketing campaigns, the first and most important touch point is to track the opt-ins
Good data starts by enabling form tracking
This step is crucial, so do not miss any bit of it.
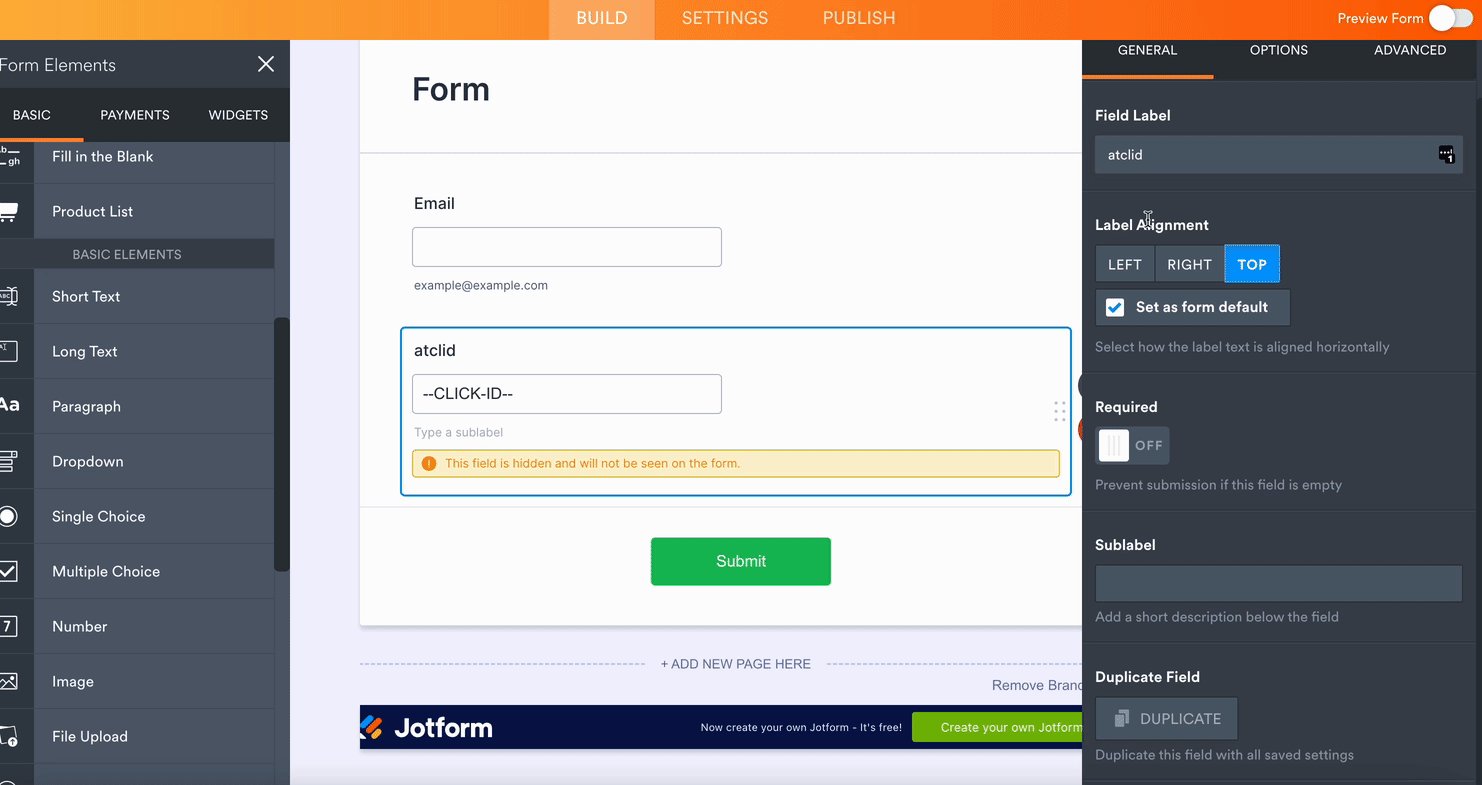
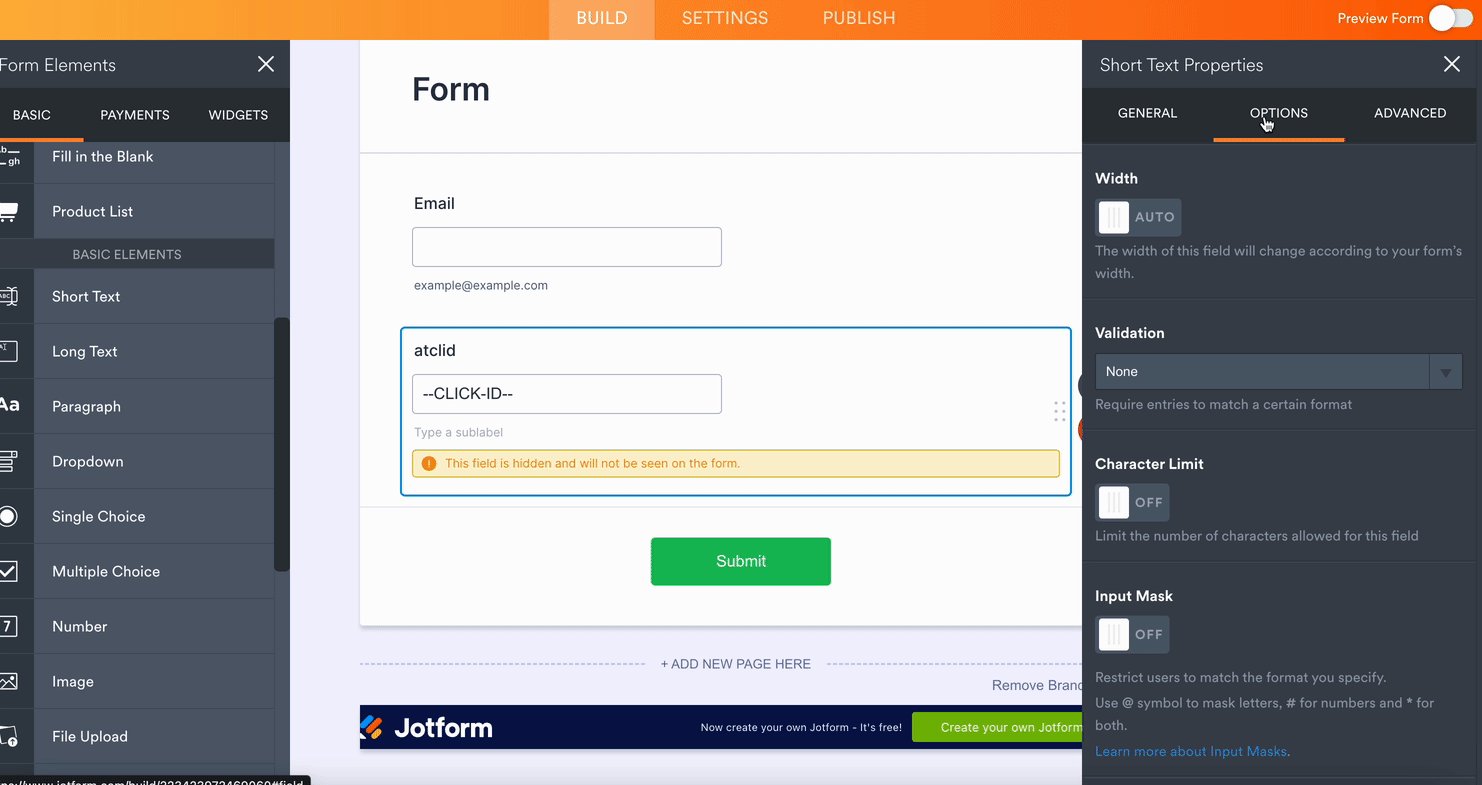
- Edit the form you'd like to track
- Add a new field
- Type: Short Text
- Question text:
atrefid - Advanced tab:
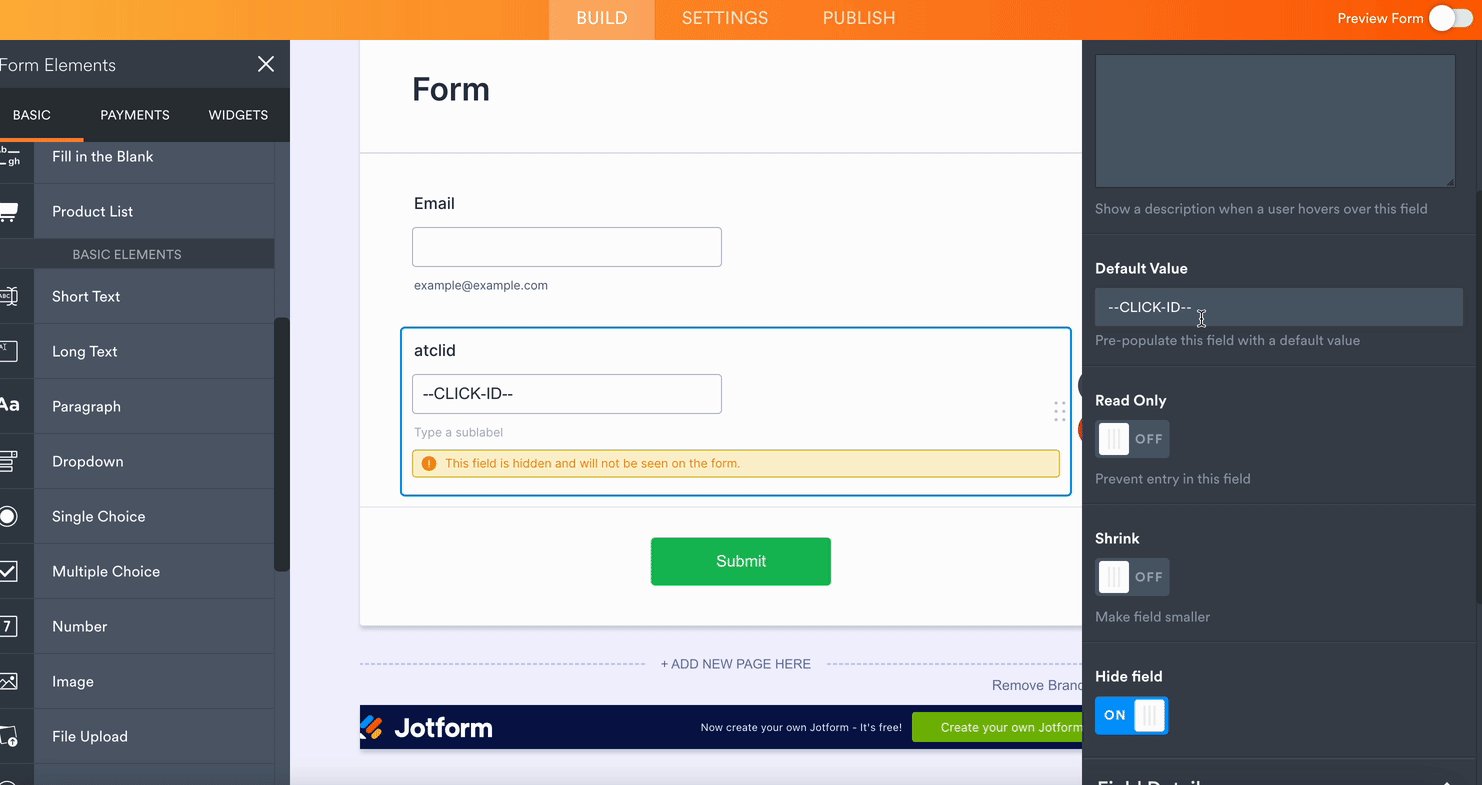
- Default value:
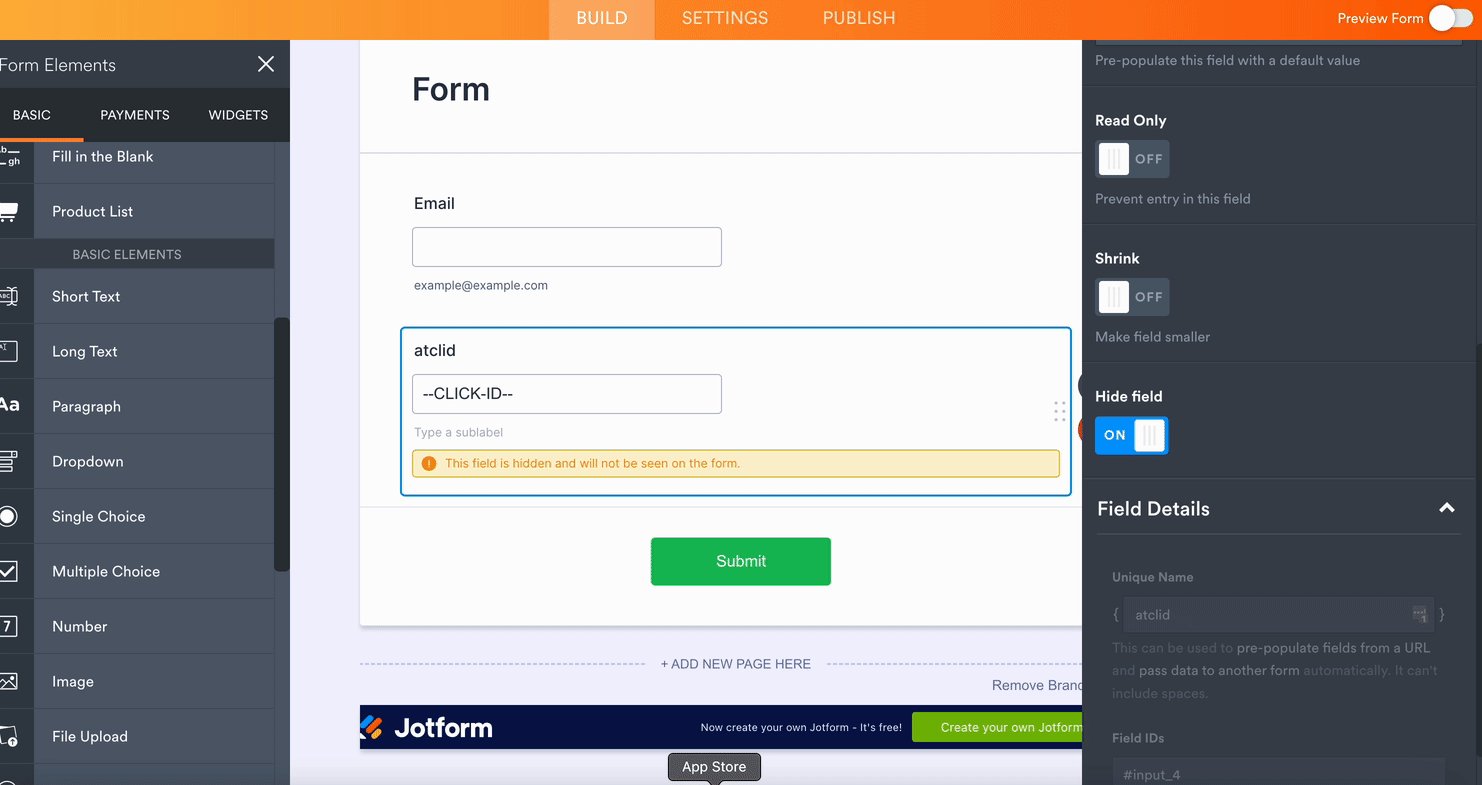
--CLICK-ID-- - Hide field: Turn on the option to hide the field
- Default value:
- Save
- Open the form settings and verify that the settings "Clear Hidden Field Value" on form submission is disabled

Good to know:
The
--CLICK-ID--placeholder will be automatically substituted by the AnyTrack TAG and passed to the form. The value should be passed to your CRM in order to tie offline conversions and send them to the AnyTrack Webhook.
Embedding the form on your site
Jotform provides several embedding options, and we're going to cover the most popular options.
Note: While the default embed option is the Javascript tag we do not cover this option as it does not support passing dynamic values into the form fields.
iFrame Embed
Good to know:
As you can see, this is a pretty big piece of code, but don't worry, there's little to do, and it does not involve any coding skills.
This is the iFrame embed code provided by Jotform
<iframe id="JotFormIFrame-222324443559052"
title="JOTFORM - ANYTRACK INTEGRATION"
onload="window.parent.scrollTo(0,0)" allowtransparency="true"
allowfullscreen="true" allow="geolocation; microphone; camera"
src="https://form.jotform.com/222324443559052?atrefid=--CLICK-ID--"
frameborder="0" style=" min-width: 100%; height:539px; border:none;"
scrolling="no">
</iframe>
<script type="text/javascript">
var ifr = document.getElementById("JotFormIFrame-222324443559052");
if (ifr) {
var src = ifr.src;
var iframeParams = \[\];
if (window.location.href && window.location.href.indexOf("?") > -1) {
iframeParams = iframeParams.concat(window.location.href.substr(window.location.href.indexOf("?") + 1).split('&'));
}
if (src && src.indexOf("?") > -1) {
iframeParams = iframeParams.concat(src.substr(src.indexOf("?") + 1).split("&"));
src = src.substr(0, src.indexOf("?"))
}
iframeParams.push("isIframeEmbed=1");
ifr.src = src + "?" + iframeParams.join('&');
}
window.handleIFrameMessage = function(e) {
if (typeof e.data === 'object') {
return;
}
var args = e.data.split(":");
if (args.length > 2) {
iframe = document.getElementById("JotFormIFrame-" + args\[(args.length - 1)\]);
} else {
iframe = document.getElementById("JotFormIFrame");
}
if (!iframe) {
return;
}
switch (args\[0\]) {
case "scrollIntoView":
iframe.scrollIntoView();
break;
case "setHeight":
iframe.style.height = args\[1\] + "px";
break;
case "collapseErrorPage":
if (iframe.clientHeight > window.innerHeight) {
iframe.style.height = window.innerHeight + "px";
}
break;
case "reloadPage":
window.location.reload();
break;
case "loadScript":
if (!window.isPermitted(e.origin, \['jotform.com', 'jotform.pro'\])) {
break;
}
var src = args\[1\];
if (args.length > 3) {
src = args\[1\] + ':' + args\[2\];
}
var script = document.createElement('script');
script.src = src;
script.type = 'text/javascript';
document.body.appendChild(script);
break;
case "exitFullscreen":
if (window.document.exitFullscreen) window.document.exitFullscreen();
else if (window.document.mozCancelFullScreen) window.document.mozCancelFullScreen();
else if (window.document.mozCancelFullscreen) window.document.mozCancelFullScreen();
else if (window.document.webkitExitFullscreen) window.document.webkitExitFullscreen();
else if (window.document.msExitFullscreen) window.document.msExitFullscreen();
break;
}
var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false;
if (isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) {
var urls = {
"docurl": encodeURIComponent(document.URL),
"referrer": encodeURIComponent(document.referrer)
};
iframe.contentWindow.postMessage(JSON.stringify({
"type": "urls",
"value": urls
}), "\*");
}
};
window.isPermitted = function(originUrl, whitelisted\_domains) {
var url = document.createElement('a');
url.href = originUrl;
var hostname = url.hostname;
var result = false;
if (typeof hostname !== 'undefined') {
whitelisted\_domains.forEach(function(element) {
if (hostname.slice((-1 \* element.length - 1)) === '.'.concat(element) || hostname === element) {
result = true;
}
});
return result;
}
};
if (window.addEventListener) {
window.addEventListener("message", handleIFrameMessage, false);
} else if (window.attachEvent) {
window.attachEvent("onmessage", handleIFrameMessage);
}
</script>
- In the first or second line of the code - Find the URL that looks like this:
src="https://form.jotform.com/222324443559052"
- Append to the end of the URL with the following query string:
?atrefid=--CLICK-ID--
src="https://form.jotform.com/222324443559052?atrefid=--CLICK-ID--"
- Save the form
Direct Link tagging
In order to simplify the setup, you can add the jotform.com domain to your cross domain settings and anytrack will automatically append the atrefid parameter
Publish your jotform link as provided in the Jotform UI
https://form.jotform.com/222324443559052
Note: AnyTrack AutoTag function will automatically substitute the --CLICK-ID-- with the tracking id, and the clickid will be automatically captured by Jotform.
This is a link example Try it here
Server-side tracking (aka - Webhooks)
Tracking the form submission is one thing, but passing the form data to the AnyTrack API is more important since the data will be automatically formatted, processed, and sent to your Facebook Conversion API and other integrations.
We highly recommend integrating your Jotform with Zapier or Integromat (now called Make) in order to pass conversion data back to AnyTrack.
Learn how to integrate AnyTrack with Webhooks through zapier or integromat.
Updated 10 days ago